SATOSHI
LOGO AND BRAND PROPOSAL FOR
BITCOIN'S SMALLEST UNIT


THE BITCOIN LOGO
Bitcoin community adopted Bit Boy’s 2010 design. The main elements of the logo are:
The Bitcoin B.
The Money Bars.
The orange+white colour.
The degree of inclination.
The Circular form.
Based on this five elements, this is our conceptual proposal.
WHAT'S SATOSHI?
Satoshi is the eight decimal of a Bitcoin.
It is a fixed number as Bitcoins will always have 8 decimals.
1 sat = 0,00000001 BTC
1BTC = 100,000,000 Sats


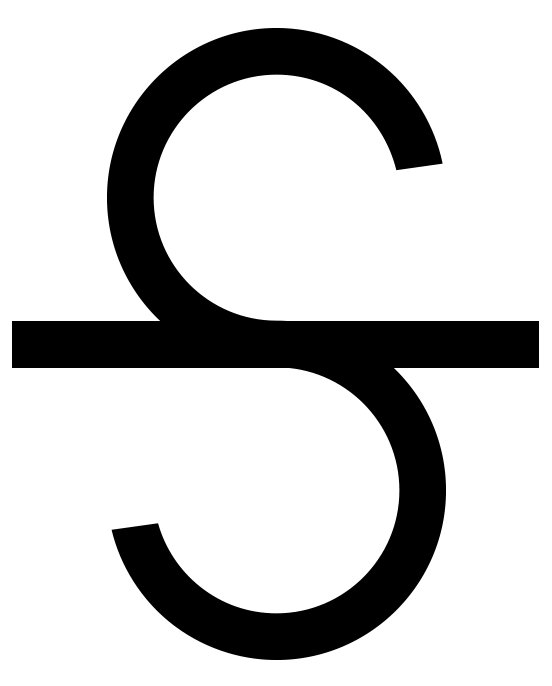
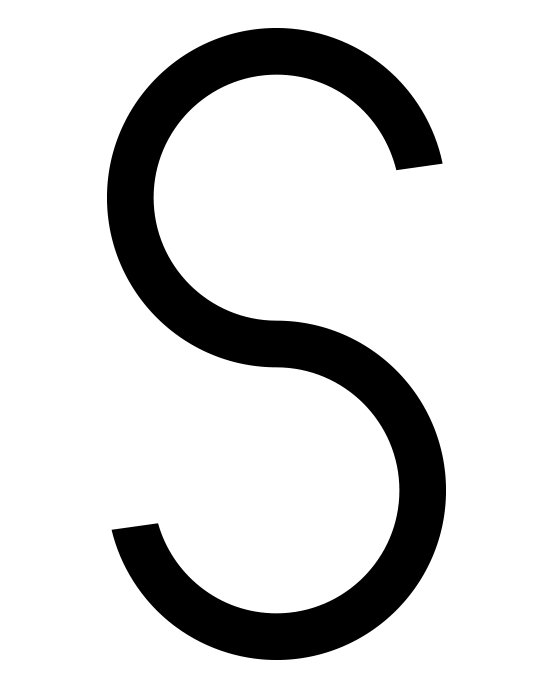
THE SATOSHI S
If Bitcoin is a B, then Satoshi is an S. This one is easy.
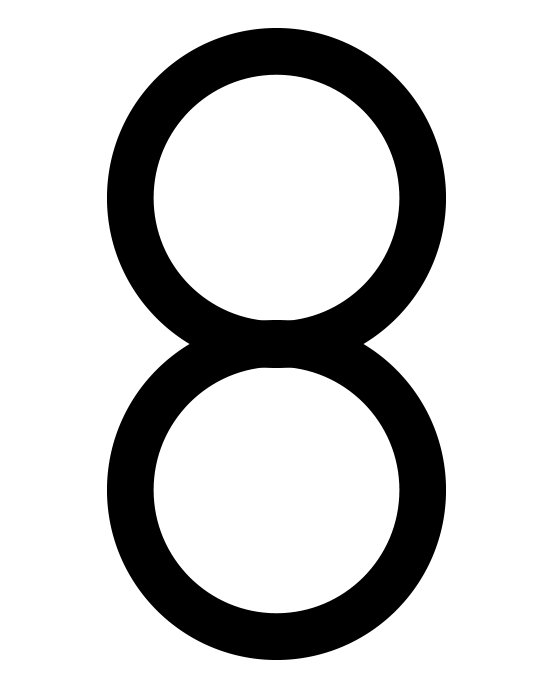
But Satoshi is also the 8th decimal, so it’s also an 8.
Which could be an Infinite. But also, could be an S.


THE CIRCULAR FORM
Even though our logo is designed to work by itself, it also works wonders in the classical bitcoin circle.




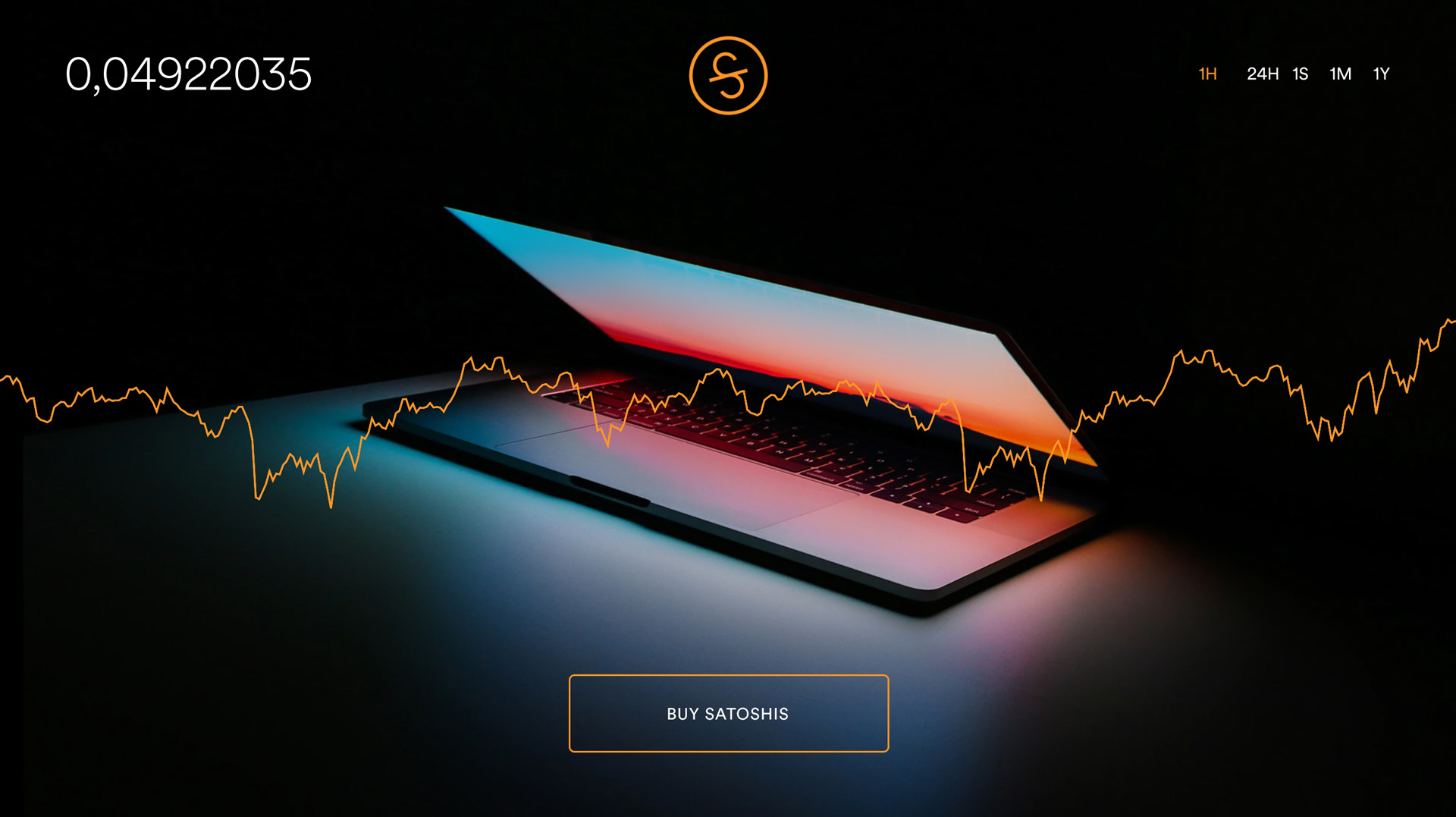
THE COLOUR
We kept Bit Boy’s original colours widely accepted from Bitcoin community.


THE INCLINATION
We had an inclination to maintain the inclination, but reversed as a special feature of Bitcoin currency graphs.








So here’s our Brand Proposal for Satoshi.
Hate us or love us, internet bitcoin community!
It's creative commons, so please share and give us some feedback!